<html>
<head>
<title> Hello World</title>
<style>
body {
background-color: #cc00ff;
margin: 0px;
}
#wrap {
background-color: #999999;
width: 380px;
height: 380px;
margin: 10px;
}
#hd {
background-color: #FFCCCC;
width: 380px;
height: 60px;
}
#bd {
background-color: #FFFFCC;
width: 380px;
height: 270px;
}
#bt {
background-color: #FF5432;
width: 380px;
height: 50px;
}
#bt h1 {
margin-top: 2px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="hd">
<h1>Header</h1>
</div>
<div id="bd">
<h1>Body</h1>
</div>
<div id="bt">
<h1>Bottom</h1>
</div>
</div>
</body>
</html>
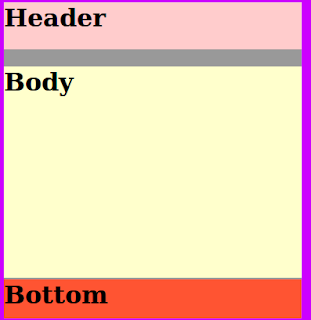
The result is unexpected :
Because :
h1,h2,h3,p,span,iframe,a,body,html and possibly a many others will always have default paddings and margins which vary between element and browser types. I've been caught out a few times myself. With divs, to my knowledge they don't have default paddings and margins BUT the elements stated above can effect the positioning of other elements. Not really sure why to be honest lol might be something to do with the structure and z-index of each elements but don't hold me to that.
This answer from StackOverFlow.
And just add :
h1{
margin: 0px;
}
Problem gone!

No comments:
Post a Comment